Kolēģi no rīta painformēja, ka Db.lv ir palaiduši jaunu versiju.
Varētu teikt, ka pēc pagājušā gada Apollo pirmās lapas izmaiņām un decembra Tvnet jaunās versijas, stafeti ir pārņēmis Db.lv.
Kolēģi no rīta painformēja, ka Db.lv ir palaiduši jaunu versiju.
Varētu teikt, ka pēc pagājušā gada Apollo pirmās lapas izmaiņām un decembra Tvnet jaunās versijas, stafeti ir pārņēmis Db.lv.
Izlasīju, ka no šodienas www.eriga.lv būs pieejami visi izstrādātie 27 e-pakalpojumi, kas līdz šim bija atrodami megaportālā Latvija.lv un Riga.lv sadaļā e-pakalpojumi.

Atvēru, bet tur joprojām stāv tā pati vecā bilde…
Pirms daudziem gadiem (saite pazudusi arhīvā) tika palaista eRīga.lv epasta sistēma. Es arī atļāvos toreiz piereģistrēties, bet tā arī kopš tās reizes neesmu tur bijis.
«Ņemot vērā e-pakalpojumu pieaugošo skaitu un popularitāti, kā arī lietotāju ierosinājumus, tika nolemts vienkāršot pieeju šiem pakalpojumiem, apkopojot tos viegli pārskatāmā un lietojamā portālā. Tas ir būtiski, jo ietaupa gan Rīgas pašvaldības darbinieku, gan iedzīvotāju un uzņēmēju laiku un naudu,» skaidro Rīgas domes Informācijas tehnoloģiju centra (RD ITC) direktors Ēriks Zēģelis.
Kopumā izstrādāti trīs jauni pakalpojumi: infrastruktūras maksājumu elektroniska apstrāde, sabiedriskās aptaujas/apspriešanas elektroniska administrēšana un definēto maksājumu veikšana portālā.
Pagaidīsim līdz dienas beigām. Varbūt kaut kas tur parādīsies.
Starp citu, esmu palaidis garām vai viss ir norimis ar viņu 2008.gada ieceri notriekt vēl 100 000 Ls Rīgas portālā?
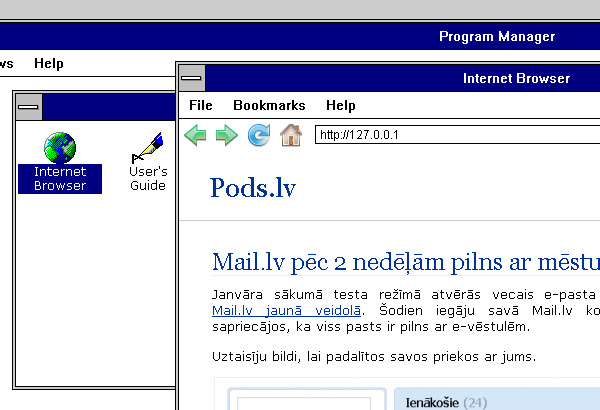
Liela daļa nemaz nav redzējuši to kā izskatās Windows 3.1. Man tā bija pirmā grafiskā operētājsistēma uz kuras mācījos lietot datoru. Pirms tam bija kaut kāds DOS un kas tik vēl ne.
Bet šeit kāds meistars ir paspēlējies ar JavaScript un izveidojis Windows 3.1 līdzīgu saskarni. Tā kā tas viss notiek internetā un ar JavaScript palīdzību, tad pat pārlūks strādā. 😉

Protams, ka tur no Windows 3.1 nav ne smakas, toties saskarne izskatās līdzīgi. Pat programmiņas ir tādas pašas kā toreiz.
Atradu iekš Habrahabr.ru.
Interesanta pieeja mājaslapas dizaina veidošanā ir aprakstīta šajā ierakstā – Make Your Mockup in Markup. Godīgi sakot, piesaistīja šī vārdu spēle, kur izskanēja vārdiņš Mockup. Sākumā padomāju, ka tas ir kāds alternatīvs Mockup rīks, bet izrādījās, ka tas ir veids kā izstrādāt mājaslapas dizainu.
I used to think the best place to design a website was in an image editor. I’d create a pixel-perfect PSD filled with generic content, send it off to the client, go through several rounds of revisions, and eventually create the markup.
Does this process sound familiar? You’re not alone. In a very scientific and official survey I conducted, close to 90% of respondents said they design in Photoshop before the browser.
Ja es teiktu, ka tas ir kāds jauns veids kā to darītu, tad melotu, jo patiesībā tas ir loģisks iznākums tam uz kurieni virzījās web izstrāde visu šo laiku. Vienkārši tas ir modernāk aprakstīts jeb pieeja ir no citas puses nekā agrāk.
Es pat teiktu, ka weba izstrāde vienu laiku gāja pa nepareizo ceļu, jo pa vidu iestarpinājās Adobe ar savu lielisko Photoshop un Macromedia ar glauno Fireworks, kas pavilka līdzi veselu kustību ar vienas vai otras programmas piekritējiem. Šajā masā ieklīda arī “mākslinieki”, kuriem līdz weba izstrādei ir tik pat tālu kā līdz Omskas apgabalam.
Tālāk labs citāts.
Content precedes design. Design in the absence of content is not design, it’s decoration.
Godīgi sakot, es pagaidām neesmu vēl sapratis patiesos iemeslus kāpēc šī kustība griež nost no nepareizā ceļa pa kuru tā gāja visus šos gadus, bet esmu priecīgs, ka tā beidzot ir ieņēmusi pareizo kursu.
Man patika arī tas, ka šajā koncepcijā tiek padomāts par veciem pārlūkiem.
The design won’t be broken for IE people, they’re just missing out on a few visual treats that other users will see.
Es varbūt izklausos oldskūls, bet tas ir tas, ko es pirmo iemācījos pirms gadiem 12 – 13, kad sāku interesēties par to kā mājaslapas ir veidotas. Mākslinieku dēļ es turēju gatavībā savu kara cirvi, kad kārtējo reizi ieraudzīju pelēcīgu saturu 10px fonta lielumā kā fona dekorāciju viņu veidotajā mākslā… Ir vajadzīgs laiks, lai cilvēki saprastu patiesās vērtības. Āmen.
Beidzot ir palaista ilgi gaidītā jaunā TvNet versija. Cilvēki, kuri bija redzējuši jauno dizainu vēl izstrādes stadijā, teica, ka esot līdzīga jaunajam Apollo. Pagaidām gan ar serveri ir lielas problēmas, bet cerams, ka tas ir īslaicīgi.
Iespējams, ka daudziem tāpat kā Krizdabz rodas jautājumi par to kāpēc lielie portāli dara šādas lietas.
Šodien bradāju pa dažādām lapām un atkal uzskrēju kādam foršam ierakstam iekš Bolk bloga. Esmu jau vairākkārt atsaucies uz dažādiem viņa rakstiem. Sen neesmu bijis pie viņa blogā, jo adrese ir pamainījusies.
Šoreiz noderīgs ir ieraksts par web formām un konkrēti input lauku ar iespēju izvēlēties uzreiz vairākus failus augšupielādei. Šī iespēja līdz šim bija pieejama caur dažādiem apkārtrisinājumiem, piemēram, izmantojot Flash.
Bet tā kā web formas ir daļa no HTML 5 specifikācijas, kas ir HTML 4 turpinājums, tad web pārlūku izstrādātāji šo tehnoloģiju pakāpeniski ievieš savos pārlūkos, piemēram, sākot ar Firefox 3.6 beta 1 būs pieejama šī iespēja. Attiecīgi vairs nevajadzēs izmantot Flash šādām lietām.
По мотивам предыдущего поста. Чтобы Opera 9+ (а так же 3.5—6.05), Firefox 3.6+, Chrome 3.0.191.0+ и Safari 4.0.1+ позволили выбрать несколько файлов в диалоге загрузки файлов, нужно написать вот такой код:
<form enctype="multipart/form-data" method="post"> <input type="file" min="1" max="9999" name="file[]" multiple="true" /> <input type="submit" name="submit" /> </form>Я указал «file[]» для того, чтобы PHP сразу разложил полученные файлы по массиву $_FILES. К сожалению, запрос от «Оперы» PHP понимает неверно, так как «Опера» шлёт такой запрос в формате multipart/mixed. К счастью, PHP в этом случае положит содержимое файлов одним MIME-куском прямо в $_POST[‘file’][0], а там его уже можно разобрать (надеюсь, директива magic_quotes_gpc у вас отключена).
Saimniecībā noderēs.
Uzliku jauno Firefox 3.6 Beta 1 versiju, kas ir kļuvusi pieejama izstrādātājiem un visiem testētājiem.
This first revision of the Beta of Firefox 3.6 / Gecko 1.9.2 introduces several new features:
- Users can now change their browser’s appearance with a single click, with built in support for Personas.
- Firefox 3.6 will alert users about out of date plugins to keep them safe.
- Open, native video can now be displayed full screen, and supports poster frames.
- Support for the WOFF font format.
- Improved JavaScript performance, overall browser responsiveness and startup time.
- Support for new CSS, DOM and HTML5 web technologies.
Web developers and Add-on developers should read more detail about the many new features in Firefox 3.6 for developers on the Mozilla Developer Center. For the full list of changes since the alpha release, see this list (it’s big).
Var just, ka šoreiz Firefox izstrādātāji iet nevis zaudētāju IE vai Operas, bet gan Chromes virzienā. Pirmā lieta ir Personas ieviešana. Tas ir atbildes solis Chrome lietotājiem, kas safanojās par iespēju palikt kaut kādu bildi sava pārlūka fonā. Šoreiz arī Firefox izstrādātāji piedāvās saviem lietotājiem šādu iespēju.
Pirms pāris mēnešiem Twitterī iemaldījās saite ar jauno 1188.lv, kura nebija paredzēta publiskai apskatei. Es to nopublicēju, bet beigās izrādījās, ka tā tas nebija domāts un man palūdza izvākt saiti.
Te ir ekrānuzņēmums no tā ieraksta, ko izvācu.
Beidzot ir palaista publiskā beta versija jaunajam 1188.lv. Kā kompensācija šoreiz jau nedaudz insider informācijas.
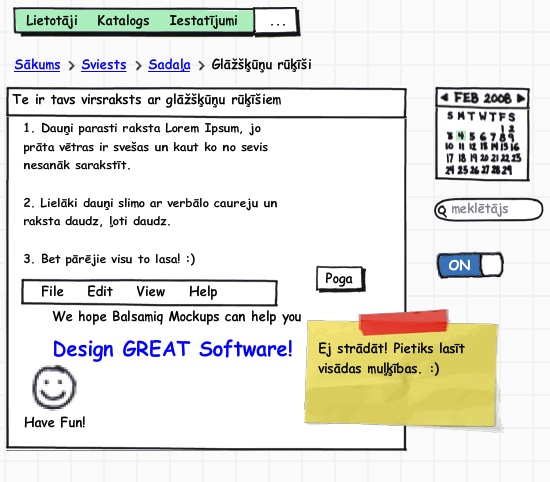
Izstrādātājiem tā ir skarbā ikdiena, bet man tā bija patīkama rotaļa rīta pusē. Progress ir laba lieta. Ar šito verķi Balsamiq Mockup (maksas) var pāris minūšu laikā salipināt kopā savu ideju (uztaisīt mockupu) un parādīt to kādam citam. Var paspēlēties ar demo.
Man sanāca šāds meistardarbs.

Ieliku grāmatzīmi.
Kad pārgāju uz WordPress platformu, parādījās problēmas ar spama komentāriem. Kopš izmantoju vienkāršu JavaScript funkciju, lai ļautu komentēt tikai lietotājiem, kuriem ir ieslēgts JavaScript atbalsts, esmu ticis vaļā no 95-99% spama komentāriem. Ar atlikušo tiek galā Akismet.
Tas gan netraucē interesēties par šo tēmu un būt modram arī turpmāk. Manu uzmanību piesaistīja rakstiņš par to kā identificēt ļaunos spam botus.
Хороший бот никогда не станет заполнят форму и нажимать кнопку. А вот плохим ботам, типа XRumer, только дай поспамить. А ведь это отличная идея!
Давайте возьмем и поместим на сайт форму-обманку для регистрации или отправки комментария? А выше нее поставим картинку в которой напишем — это ловушка для ботов, если вы отправите эту форму — мы вас забаним.
Таким образом можно отсечь спамботов. И неграмотных, невнимательных посетителей.
Būs kādreiz jāpaspēlējas.