Tehnoloģijas nepārtraukti attīstās, bet parasti to reālais pielietojums netiek līdzi, jo ir dažādi ierobežojumi, kas to kavē. Parasti jau cilvēku slinkums un lēnā jauno tehnoloģiju ieviešana.
Pirms dažiem gadiem, kad aktīvi mācījos un sekoju līdzi visām ar CSS saistītām lietām, lasīju par veidu kā skaisti noformēt tekstu kurā ir bilde, kas ir uz gaiša fona un tai ir izteiktas formas. Ir zināms, ka bildes parasti ir kā kvadrāts vai taisnstūris, kā arī tās var izlīdzināt vai nu pret kreiso, vai pret labo malu un principā tas arī ir viss. Fotošopā mēs varam uzlikt tekstu līdz ar bildē redzamajām kontūrām, bet kā ar HTML dokumentiem?
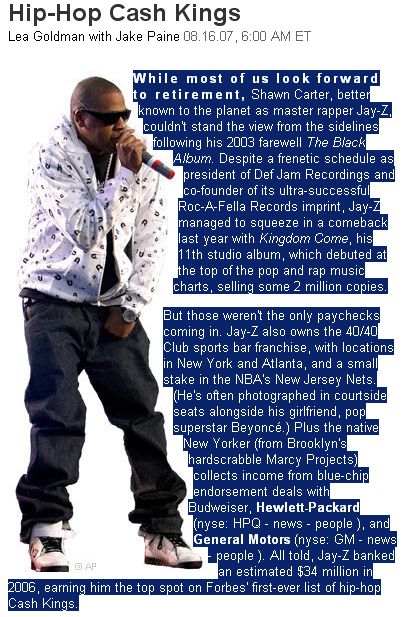
Šīs rindiņas mani pamudināja uzrakstīt bilde, ko pamanīju iekš viena Forbes raksta: Hip-Hop Cash Kings.
Bilde redzama zemāk. Es speciāli iekrāsoju tekstu, lai labāk varētu saprast kā tas tiek noformēts.

Lieliski, ne?
Pirms dažiem gadiem par šo tehnoloģiju varēja lasīt dažādās lapās. Man šķiet, ka šajā BigBaer pamācībā to vislabāk var redzēt un vieglāk saprast.
Fascinē šī bilde nevis tāpēc, ka to principā var izdarīt statiskai lapai, bet gan pati ideja, ka to dara liels portāls savās ziņās. Viņi nopietni piestrādā ne tikai pie ziņu kvalitātes, bet var pat teikt, ka maketē katru ziņu. Es gan domāju, ka viņiem ir uzrakstīts kaut kāds skripts, kas atvieglo šāda veida bilžu ievietošanu, bet jebkurā gadījumā tas ir ievērības cienīgs.
oho.. tiešām var teikt, ka maketē. vienīgi nelīdzens kreisais sāns ne īpaši labi lasās, tā ka prātīgāk šķiet bildi likt pa labi no teksta.
beidzot kaut kas arī tiek skatīts dzīvē nevis tikai piemēros un aprakstos.
Mhh, bet lasāmību gan šitais variants izcūkā. 😛
alistapart.com arī bija šitāda pamācība.
Jā, te http://alistapart.com/articles/sandbags 🙂
Lasāmība manuprāt izcūkājas tikai šai “ieselektētajā” variantā. Kad neredz tos kantainos kreisos stūrus, vajadzētu būt ok.
Tiri teoretiski iedomajos, ka shadu skriptu varetu uzraxtit, tachu 1as bildes apstrade bus ilgs process (divu gjenereshana) attiecibaa pret objektu bildee (ar nosacijumu, ka bildes background ir 1a krasaa)..ja bus vairakas..nekas automatizets nesanax.
Kas tā par teoretizēšanu; kāds ilgs process? Kas nesanāks?
Sanākt vajadzētu visam. Un ģenerēt visu varētu tikai vienreiz, pēcāk saģenerētos datus kaut kur pieglabājot. Domāju, ka tās lapas tā noteikti dara.
Protams, ka 1x (saglabajot css layoutu). Par to laiku domaju, ka bilde ir jaapstradaa teiksim ar GD liba palidzibu no texta malas uz armalu…visu laiku skatoties, vai sakrit nakamais pixelis ar ieprieskhejo.
Da sheit nav nekaada sakara ar serverside. Editoriem ir wisywig programma, kur samaketee rakstus. Nostailo pats softs un aizsuuta jau gatavus datus uz datubaazi.
Da sheit cilvēki runā par tās programmas darbību. Da var runāt par editorside vai serverside, kā grib. Da iesākšu katru teikumu ar da, tad mēs varbūt labāk sapratīsimies 🙂
Un tiklīdz mainās fonta izmērs, viss sabrūk…
http://www.csstextwrap.com/