laacz bija iemetis labu fišku par BLOCKQUOTE #1 un #2 tēmas turpinājumu. Šis variants varētu atrisināt pagaidām aktuālo problēmu – nevar uzklikšķināt uz citēto saiti. Izmantojot DOM un JavaScript tas būs viens pūtiens. Starp citu, šajā blogā var paklikšķināt uz komentāriem. Arī interesanta fiška …
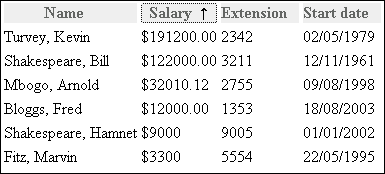
Bet ne par to es gribeeju staastīt šoreiz. Pēdējā laikā arvien biežāk dažādus parsēšanas darbus uztic klienta pusei tādejādi mazinot slodzi uz serveri. Ja iepriekš viens no izplatītākajiem veidiem bija dinamiskas tēmas izveide izmantojot CSS stilus, labs piemērs, kur viena lapa tiek ietērpta dažādos dizainos izmantojot dažādus CSS failus ir CSS Zen Garden, tad te būs vēl labāks piemērs kā var dinamiski sortēt tabulas bez liekiem pieprasījumiem uz serveri. Atliek tikai vienu reizi padot datus lietotājam un tālāk jau visu darbu paveiks viņa pārlūks.

hmmm skeptisks pasaakums!
Ja dati ir teixim 20 un tu raadi tikai 10 – tb serveris aizsuuta pa porcijaam, tad sorteeshana vai nu notix tikai sho 10 ieraxtu robezhaas, vai arii vienalga ir jaasuuta peiprasiijumi, lai buutu korekti dati!
Dazhreiz der, bet tomeer es konservatiivs servera noslodzes piekriteejs!
Ja texts tabulā bez formatējuma, kas atšķirīgs pa rindām un nav citu kodējumu burti, tad OK, ja ne, tad tas .js jātaisa garāks…
japiekrit ar’, ka tas tikai uz kaadu robezhu. 🙁 (none-paged table)
bet shis rockz, ja tabulinja maza – ..30 rows ar ciparinjiem 🙂
es kaadreiz taadu taisiiju pac arii – tikai man dati bija sarezhgjiitaaki ar apakshtabulaam un atteiciigi plus/miinus lai atveertu apakshtabulas, kaa tagad access-aa ir – zinient, baigaa kjeepa, bet straadaaja…
Neko sakainais parluuks neizdariis, es vienkaarshi Me default izmatoju “check every time”. Tas ir operai btw